VuePress 是一个基于 Vue 的轻量级静态网站生成器,以及为编写技术文档而优化的默认主题。 它是为了满足 Vue 自己的子项目文档的需求而创建的。
VuePress的优点:
- 界面简洁优雅
- 容易上手(半小时能搭好整个项目)
- 更好的兼容、扩展 Markdown 语法
- 响应式布局,PC端、手机端
- Google Analytics 集成
- 支持 PWA
接下来我会以阿里云为例介绍下VuePress的安装及配置过程
一、开通阿里云ECS实例(开通过程不再阐述)
二、安装VuePress程序
1.设置安全组
我们需要通过SSH远程连接到云服务器,所以首先需要配置安全组以便远程连接
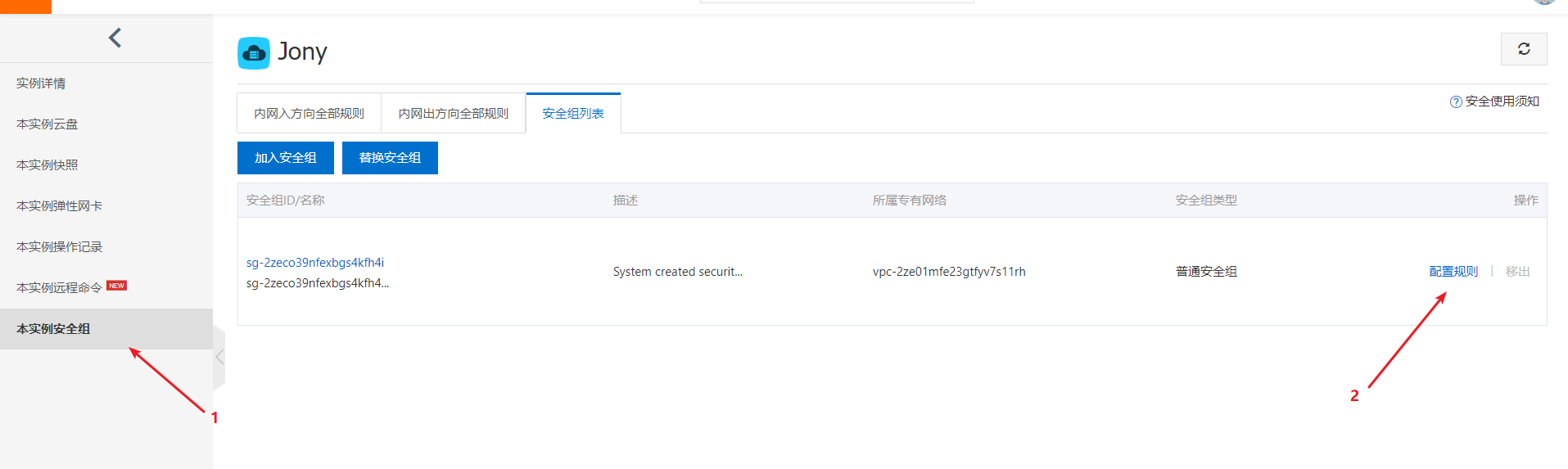
I.进入本实例安全组,并单击配置规则
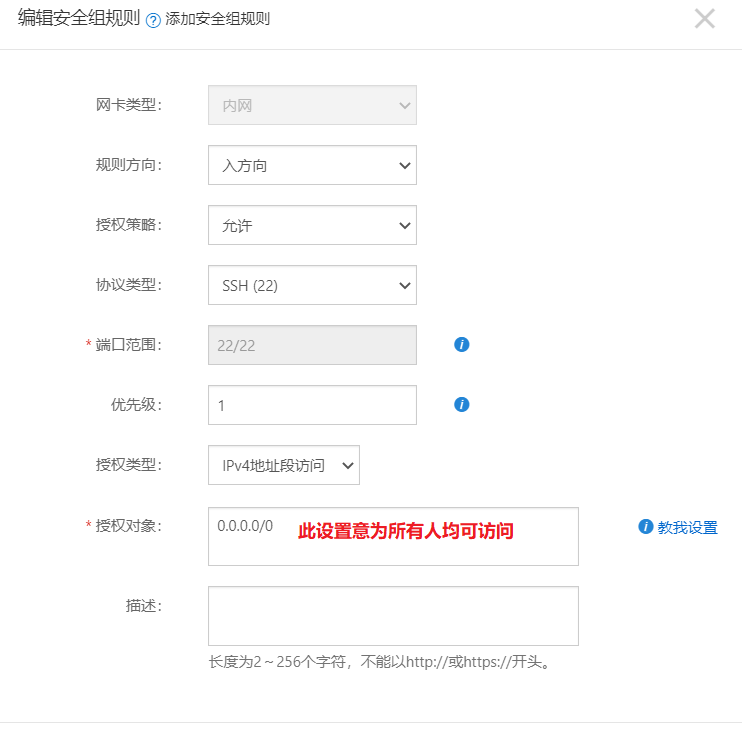
II.单击添加安全组规则或快速创建规则
III.开放需要用到的端口(22、8080端口)
2.安装node.js
教程以node.js 14.7.0版本为例(VuePress⽀持使⽤Yarn和npm来安装,Node.js版本需要>=8才可以。这⾥我们使⽤npm。)
I.SSH远程连接到ECS服务器
可以使用Xshell或者Windows PowerShell
使用xshell的方法:
首先官网下载xshell:https://xshell.en.softonic.com/
安装完毕之后打开并新建会话

之后输入自己的云服务器登录密码就能成功连接
成功连接示例:

II.安装Node.js安装包
执行命令:
wget https://npm.taobao.org/mirrors/node/v13.9.0/node-v13.9.0-linux-x64.tar.xz
成功安装示例:

III.创建Node.js安装目录
执行sudo mkdir -p /usr/local/lib/nodejs
IV.将⼆进制⽂件解压到要安装⽬录
sudo tar -xJvf node-v14.7.0-linux-x64.tar.xz -C /usr/local/lib/nodejs
V.使⽤查看node.js版本号命令验证是否解压成功
[root@Jony ~]# cd /usr/local/lib/nodejs/node-v14.7.0-linux-x64/bin #进入安装目录
[root@Jony bin]# ./node -v #查看是否安装成功
v14.7.0VI.修改环境变量,使得能在任意⽬录下执⾏node命令
执行vim ~/.bash_profile
添加环境变量

保存修改,然后重载:source ~/.bash_profile
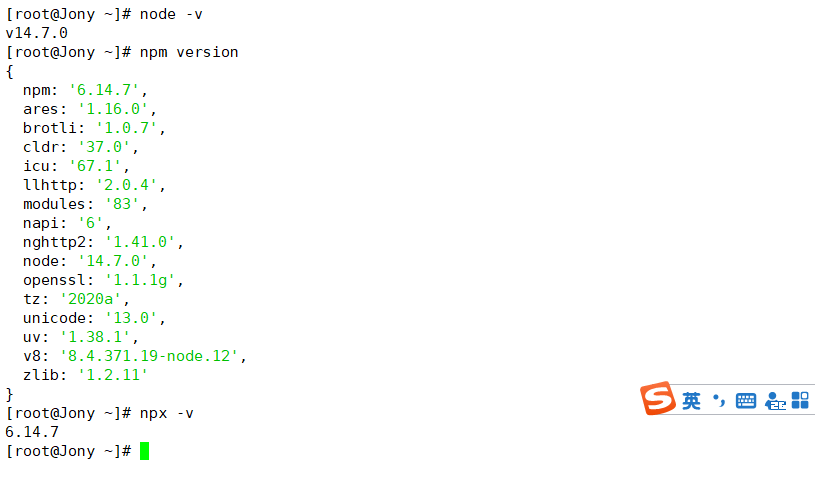
验证:

三、安装VuePress
[root@Jony ~]# npm config set registry https://registry.npm.taobao.org
[root@Jony ~]# npm install -g vuepress
[root@Jony ~]# mkdir try_blogs #创建目录
[root@Jony try_blogs]# npm init -y #初始化项目初始化后会⽣成⼀个package.json⽂件,之后进⼊配置步骤
四、配置VuePress
1.配置package.json
[root@Jony try_blogs]# vim package.json
[root@Jony try_blogs]# ls
package.json
[root@Jony try_blogs]# mkdir docs #在当前⽬录中创建⼀个⽂档⽬录
[root@Jony try_blogs]# cd docs/
[root@Jony docs]# mkdir .vuepress #创建.vuepress目录
[root@Jony docs]# echo '#Hello VuePress -first blog'>README.md #新建一个md文件
[root@Jony docs]# cd .vuepress/
[root@Jony .vuepress]# echo >config.js #创建config.js配置文件
[root@Jony .vuepress]# mkdir public #创建public目录2.回到try_blogs⽬录
执⾏命令:vuepress dev docs
注:
VuePress中有两个命令:
vuepress dev docs 命令运⾏本地服务,通过访问(http://localhost:8080)即可预览⽹站
vuepress build docs 命 令 ⽤ 来 ⽣ 成 静 态 ⽂ 件 , 默 认 情 况 下 , 放 置 在docs/.vuepress/dist⽬录中,当然你也可以在docs/.vuepress/config.js中的dest字段来修改默认存放⽬录。在这⾥将两个命令封装成脚本的⽅式,直接使⽤npm run docs:dev 和 npm run docs:build 即可
3.在浏览器中运⾏: http://ECS公⽹IP:8080
4.修改⾸页配置
修改README.md⽂件,将原来的内容删除后,将以下内容拷贝进去
---
home: true
heroText: Vue技术博客初试
tagline: 项⽬目结构,关注讨论,每⽇日分享
actionText: 每⽇日更更新 →
actionLink: /testlink/
features:
- title: 项⽬目结构
details: 以 Markdown 为中⼼心的项⽬目结构,以最少的配置帮助你专注于写作。
- title: 关注讨论
details: 享受 Vue + webpack 的开发体验,在 Markdown 中使⽤用 Vue 组件,同
时可以使⽤用 Vue 来开发⾃自定义主题。
- title: 每⽇日分享
details: VuePress 为每个⻚页⾯面预渲染⽣生成静态的 HTML,同时在⻚页⾯面被加载的
时候,将作为 SPA 运⾏行行。
footer: LearnVueonECS Licensed | Copyright © 2020-present
---













Comments NOTHING